这是我第一款自制的博客主题,以前的都是在别的作品中进行二次改造,就像该博客用的是在以 bigfa 的 Puma 主题的基础上进行二次改造的新主题 —— Seed。
为何叫 Areseia,因为我刚想名字的时候正在听 eufonius 的 アレセイア(GalGame 五彩斑斓的世界 OP)。前一作的主题名也是刚好在听 ALVINE(MiU) 的 seed of happiness(GalGame ナツイロココロログ 的 ED)。
主题参考了很多大佬们的设计风格,例如 Amaze 和 Berry 。也有一些地方只能在 Bootstrap 的中文文档的主题中照搬过来...
主题特性
- 能看的界面
- 请自己感受
主题预览
请回首页
有待完善
- AJAX 评论 (未添加)(我不会弄_(:зゝ∠)_)
- 优化性能和风格
下载地址
https://github.com/finer04/Areseia
可以 git clone https://github.com/finer04/Areseia.git。也可以直接 Download ZIP。
放到网站目录的 usr/themes/ 即可
注意
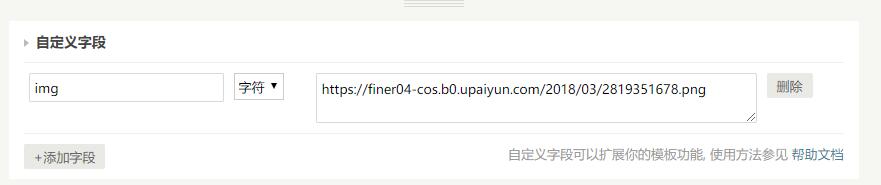
- 关于自定义文章特色图像设置,如图所示
- 无法发出评论请关闭“反垃圾保护”,如需要屏蔽垃圾评论请安装其他相关插件
更新日志
1.2.9
- 新增ICP与公安备案号设置
- 调整评论区与文章页部分元素的样式
- 修正文章目录有时不会滚动时自动展开的问题(独立页面已经关闭文章目录)
- 文章简略介绍改回系统原版的 300 字数
- 优化分页的显示效果
- 修正点击浏览器上一步回到主页,文章条目动画再次执行的问题
- 修正独立页面没有一级/二级标题但会出现文章目录的问题
- 修正移动端访问页面,背景图位置不与 PC 版同步的问题
- 修正滚动页面到中间,而特色图像还一直在计算模糊值的问题(否则消耗CPU资源)
1.2.6
(包含为 1.2.5 - 1.2.6.5 的版本)
- 新增图片 lightbox 功能
- 添加字数统计
- 重做评论区的样式,改为卡片式
- 添加回到顶部按钮
- 在首页的文章 meta 中添加评论数量
- 可以在 Typecho 后台设置统计代码和开启平滑滚动
修复了以下问题:
- 高分辨率下的排版问题
- 文章目录不生效问题
- 点击图片后文章目录偏移问题
- 图片对文章排版的问题
- 宽度低于 576px 移动端的排版问题
- 对部分细节进行修整
1.2.2
- 合并其他 Javascript 文件(optimized.js 将会比较大,建议上gzip或br压缩,加载可压到 31kb )
- 悬浮文章日期可以显示最后更新日期的气泡,给图片定上 title 属性也可以显示气泡
- 修复火狐浏览器显示文章目录的重复调用问题,浏览器后退前进重复调用的问题
- 调整首页文章滚动加载的效果,滚动速度过快估计不会出现 bug 吧
1.2.1.3
- 用 instantclick 替代 pjax
修复 instantclick 的回调问题(在firefox,会回调两次toc插件..而chrome和edge却没有,以后再修复)- 修复特色图像的遗留问题
- 修复在文章页面,浏览器返回的时候,主页文章滚动特效再次执行的问题
1.2.1.1
- 移除特色图像的滚动模糊特效,不然导致 Chrome 用户初次滚动页面体验极其糟糕(只保留透明)
- 修正调整浏览器窗口后,特色图像不跟随调整的问题
- 暂时移除 Smoothscroll
1.2.1
- 移除 wow.js 和 animate.css (以后的动画效果用 velocity 控制)
- 新增文章目录 (toc)(移动端不显示)
- 修正后退页面时,pjax不回调函数问题
- 调整部分代码
1.2.0
- 新增无限加载文章(直到尽头)
- 优化动画效果
- 优化并修复一系列 bug
- 新增图片的 lazyload
1.1.6
- 修复文章头像在某浏览器无法显示问题
- 调整文章meta的位置逻辑
- 使用油猴的SmoothScroll,感觉加速度比原版好得多。
- 引用合并好的 js 文件。
- 关于 Banner 的最终解决办法
1.1.5
- 真的解决了各浏览器的 Banner 各种问题(
应该是适配好了吧,别再给我出新问题了!!) - 用 gulp 合并了的主题需要的几个 js 文件(PJAX+headroom+bootstrap.js+wow.js+SmoothScroll),但默认不使用,如果要用的话就在
footer.php的引用 js 代码中添加<script src="https://cdn.lowb.ren/s/optimized.js"></script>吧。
1.1.2
- 添加 404 页面
- 调整特色图像的判断语句
- 添加 Pjax 的加载动画效果
- 新增平滑滚动(SmoothScroll)
- 精简并调整部分代码
- 添加文章最后更新日期(需要悬浮文章时间才能看到)
1.1.0
- 修复 firefox 的 post-date 问题
- 文章标签放在文章最末
- 重做评论区的评论样式
- 添加文章特色图自定义字段(img),如果没有设置,文章将会以第一张图/第一个附件作为特色图
- 修正分类页面无特色图像banner
- 引用块首行不缩进
- 添加文章最后更新日期(需要悬浮文章时间才能看到)
1.0.0
初版
参考笔记
对于我这个新手来说,只有查阅其他大佬的作品的代码和笔记才能勉强做得像样,在这里也列出我参考的文章,以便将来弄新主题
- typecho的文章判断当前标签
- typecho模板相关语法
- Typecho中的is函数
- 模板制作快速入门 - Typecho Docs
- Typecho文章自定义字段的使用方法
- typecho博客实现pjax
- Typecho自定义文章评论列表样式
- Typecho 正则表达式首页自动摘要
- Typecho 自定义分页样式
- 让Typecho无限滚动加载的方法 - QQ爹の博客
- 解决首页文章的时间和作者信息的错位问题,参考了 Amaze 主题的代码
- 评论区的自定义样式参考了 Affinity 主题
- 首页的特色图判断参考了 Jaguar 主题
- and more
使用的开源项目
- jQuery:用于实现主题的扩展功能
- Velocity:控制动画效果,不需要 animate.css
- popper:用于实现提示冒泡效果
- Bootstrap.js:扩展 bootstrap 主题的组件功能
- Instantclick:用于实现无刷新加载
- jQuery-ias:用于实现首页无限滚动加载文章效果
- jquery.inview:用于实现 lazyload 和文章特效的滚动特效
- headroom:用于实现导航栏的显示特效
- bootstrap-toc:用于实现文章目录功能,基于bootstrapv4的样式

评论已关闭