最近无聊就会改动我的实时播放页面的玩意(推不动黄油就折腾东西)...为了让博客有点更新的样子,我还是在这里写一下一些笔记吧,以防以后忘记。
先说说目前的更改吧...现在姑且算是做出了个模样(至少能看得下)
1.专辑图和背景图同步之后,背景添加淡入效果
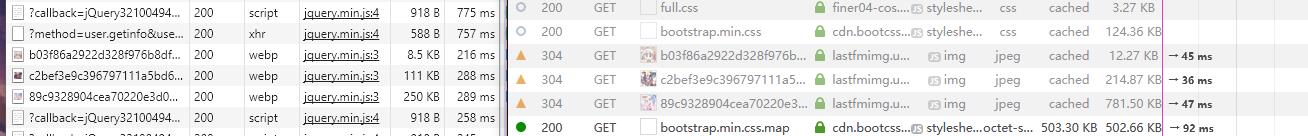
2.将专辑图的图源改回官方的Akamai CDN,然而 WebP 不知如何适配
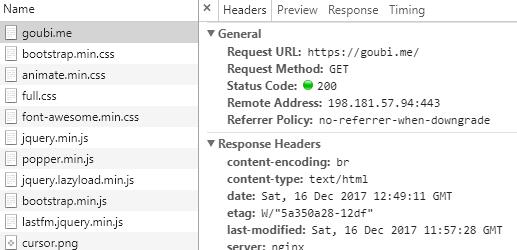
3.尝试全站启用 Brotli 压缩算法(没啥显著效果)
4.对静态资源进行 DNS 预取 (没啥显著效果)
5.新增个人 Last.fm 实时信息查看 (做不出提示框的效果)关于 官方CDN 与反代中转的取舍和 WebP 的适配
CDN
Last.fm 是用世界上最大的分布式计算平台之一的 Akamai 作为 CDN,知名度比较高,虽然国内也有节点,可惜 lastfm 似乎没使用国内节点(反正国内体验一般),而且之前访问的时候,直接选择走德国的节点,延迟和速度有点慢。虽然这个人页面没人访问,就我自己自嗨而已,不过不让自己的体验降到最低,还是处理一下吧。
于是我选择了反向代理作为中转,并进行缓存。毕竟服务器放在西海岸速度和延迟似乎还行,不过啊还是担心负载,一到晚上国际出口繁忙的时候,体验跟官方CDN差不多,而且大图片再中转,传输等待的时候就长了不少,还不如直接用官方CDN。
想过要不要用七牛云或又拍云作为中转...然而..七牛云的测试域名不支持HTTPS,又拍云新申请的服务也不会提供HTTPS(只剩一个旧测试域名可以用HTTPS)(然而我没备案,很亏)。既然用不了https,那就直接靠反代过去吧...emmm,考虑到多种因素,还是放弃吧...(又拍云CDN回源不知如何配置,想过七牛云和又拍云的融合云同步再进行反代,哇一个图片走4个服务器,没什么意义了)
昨天我心血来潮再试试看看官方CDN的速度,发现节点不走欧洲了,都走亚太地区和美国那边了,那就改回去吧..少折腾了。
WebP
WebP 是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式。与其他图片格式相比,WebP 集合了多种图片文件格式的特点。它像 JPEG 一样适合压缩照片和其他细节丰富的图片,像 GIF 一样可以显示动态图片,像 PNG 一样支持透明图像。(引用又拍云的介绍)
当初试用 WebP 在博客的效果很赞,至少加载速度快了不少(七牛云的CDN可以开启WebP适配,开了就行不用管那啥)。在第一版的时候,我把专辑图的后缀名全部替换改成webp,这样速度快了不少,至少刚开始加载的背景图跟动画效果完美配合。于是我就把做好的页面分享给群里的大佬,但有个大佬访问后截了个网页截图,怎么背景都是黑的。这就奇怪了,难道是代码不兼容?
后来看了下WebP的兼容性,哇,就只有 Chrome/Opera 和国产 Chromium 核浏览器支持,其他Edge和火狐都兼容,这就很尴尬了,那边的厂商就这么吝啬不用谷歌的图像格式吗?
但是用 jpg 的话,虽然我可以利用akamai的图片处理将地址替换成 800px 或其他等比像素图像,但是啊..还是WebP的加载快啊。怎么办,那就去适配啊
WebPJS 效果不好看
用WebPJS的话,通过swf来让其他浏览器显示webp文件,可惜这js实在是有点大(70k),而且使用的画面效果不好看(尤其是背景图不继承我的css)。
用 JQuery 改后缀名 ?
Akamai是有类似又拍云的图像处理,可以改图片的后缀名就能发送相应的content-type。然而啊,akamai好像没有又拍云那种可以自适应不同客户端,你只能改webp或jpg,就算这个浏览器不支持他也不会帮你适配..这就很骚了。
那就...干脆用懒加载?既然可以随意更改后缀名显示不同格式的图像,那就访问的时候自动适配改名呗。然后谷歌一下看到了 WebP-lazyLoad,比较适合我的需求,可...似乎有点麻烦,自己能力有限,还是留着等以后处理(而且我也不知道懒加载支不支持动态效果的页面)
只怪自己能力不足。现在姑且用着jpg格式吧,大图的速度还是可以的
曲线救国
既然自己能力不足,那就只能转个弯实现了啊。现在可以根据浏览器适配webp的cdn只有又拍云和魔门云,其他忽略。使用它们的功能需要备案才行啊。。。
但...现在不是有免费的已备案二级域名吗...直接找个好看的二级备案域名用着不就可以了吗?然后赶紧申请了一个。丢到又拍云的CDN申请...等了一下午才审核完(审核也太慢了吧)..然后再申请一个SSL证书..终于!可以用了。。
源站 → 又拍云CDN → 页面,可能第一次获取图片的时候会比较慢,不过一旦缓存下来了,基本上就不用担心什么速度了。
可想而知,走webp,整体加载速度的质变有多大
开启 Brotli 压缩算法
前天又拍云发了份广告邮件给我:启用 Brotli 压缩算法,对比 Gzip 压缩 CDN 流量再减少 20%
Google 认为互联网用户的时间是宝贵的,他们的时间不应该消耗在漫长的网页加载中,因此在 2015 年 9 月 Google 推出了无损压缩算法 Brotli。Brotli 通过变种的 LZ77 算法、Huffman 编码以及二阶文本建模等方式进行数据压缩,与其他压缩算法相比,它有着更高的压缩效率。
看起来好像还行,于是给 nginx 重新编译了一下并且启用了,然而个人体感一般,没啥明显效果,相比于 GZip,容量也只是少了0.1K。好在gzip和brotli可以共存,所以就这样放着吧。
个人 Last.fm 实时信息查看
让我重新改回那个jquery脚本似乎有点困难(不想折腾),那就..上网找个范例改改算了。。
获取跨域资源,很多情况都是会选择 AJAX 获取远程数据,就像本站的PJAX也是AJAX的改版而已,这个实时页面的核心文件也是完全靠AJAX。既然不想在原本的脚本基础上修改的话,那就拿个AJAX对GET JSON异步请求的范例做下修改就可以了
原理:
$.getJSON(
url, //请求URL
[data], //传参,可选参数
[callback] //回调函数,可选参数
);
还好 last.fm 的api会预生成json和xml,不用进行后端处理直接调用就行了。利用我的ws.goubi.me进行反代中转就行了
这蛋疼的背景图淡入处理
之前的版本,虽然做到了背景图和专辑图的同步,但因为加载速度,让背景图加载的时候变得比较难看(加载的时候背景一片马赛克)。
于是看了下 Github 的同类 last.fm 的实时播放的相关项目,看到了 JasonPuglisi/lastfm-now 的实时页面对背景图的处理比较好。大概原理是:背景图也跟专辑图同步→当换歌的时候,背景图会提前消失→通过延时让背景图稍后显示,并带淡入效果
这个可以有(赞赏).jpg。这样就不用担心加载过程的尴尬效果了。
然而为了实现了这个功能,花了一晚上才搞定,主要是之前的逻辑有点问题。
之前我对背景图的处理是这样的:
var $bg = $(".bg").css(xxxxx).addClass("animated fadeIn"); //更改内嵌相应的样式,并且添加淡入效果
$('.bg').removeAttr('style').removeClass('animated fadeIn');//当换歌的时候删掉 bg 类的内嵌 css
这就导致一个问题,只有第一次加载的时候才能出现淡入效果,然后换歌的时候,并没有淡入效果,而且图片加载还是跟以前那样难看。大概原因是换歌的时候,bg的style换得太快,删了也很快替换下一首歌的专辑图,而且animated fadeIn只会执行一次,除非你删掉整个类再换上新的bg。
对哦,为什么不参考这jquery的原理呢?当换歌的时候,“listitem”会自动删掉,并且利用appendTo重新插入新的HTML内容。而且,换歌的时候,动画效果会随着新生成的元素实现淡入淡出..啊如果早点想出来的话我现在早就去推黄油了23333
于是现在是这样处理背景图的:
var $bg = $("<div>").css(xxxx}).addClass("bg animated fadeIn").appendTo('.prebg'); //利用AppendTo(在被选元素的结尾(仍然在内部)插入指定内容),在prebg中插入新的bg类
$('.bg').remove(); (换歌的时候,将整个bg类删掉,等待换歌完毕后重新加入)
在动画方面,利用css自带的延迟和动画持续效果(-webkit-animation-delay/duration),实现稍后展示的效果。
结语
反正这实时页面也不会有人会看,自己自嗨而已。但如果能实现自己的想法,还是挺好的



评论已关闭