这破主题做了 6 天了,其中有 4 天是修复这主题的 banner 的问题,因为在不同的浏览器中,background-size 的取值很有问题。在 Edge 和 chrome 中,两者取得不同值,导致主题的 banner 在 FF 和 chrome 是正常,但在 Edge 中,背景图却放大了 10 倍(浏览器兼容?我不太会弄啊...)。
我这主题的 banner 的特效是参考(复制)了 Zoom and Blur background Image 的代码,在 chrome 和 firefox 是正常的,却在 edge 和 ie 中背景图放大了 10 倍多。 作者也谈到了这问题:
In IE $([selector]).css('background-image') returns a pixel value even if your css is in percent. To fix, use a fixed number instead of the 'zoom' variable in this example.
大意就是在 IE 中,在 $([selector]).css('background-image') 中,如果元素用百分比赋值的话,会返回一个具体的像素值。请自己用具体的数字代替。
还原
js:
zoom = $('.banner').css('background-size')
css:
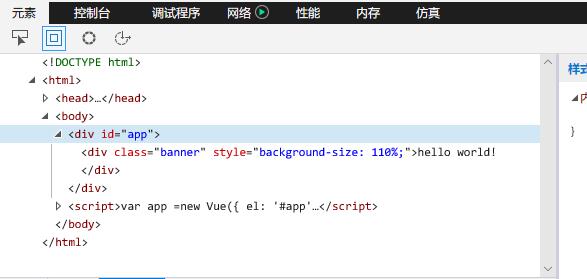
.banner {
background-size : 110%;
}
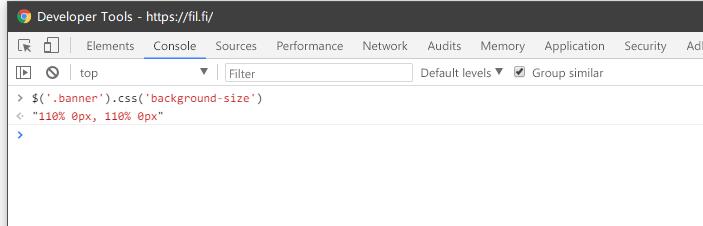
在 chrome 中
可以获取到正常的百分比值
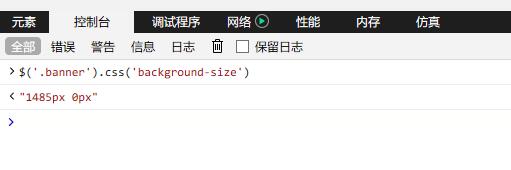
在 Edge 中
直接取了计算好的值
不算解决的解决
浏览器识别,模糊还原百分比
对于 edge 来说,如果想要还原百分比的话,需要再加上新计算。
zoom = $('.banner').css('background-size')
zoom1 = parseFloat(zoom)/1000 //精准还原就看自己的计算能力了,大概还原应该就行了
主题的解决
因为我要达到的目的是可以正常做到滚动的时候模糊并缩放的效果,那就从 div 的宽度和高度入手
zoom1 = $('.banner').css('padding-bottom')
zoom2 = parseFloat(zoom1)
zoom = $('.banner').width()
size = zoom + zoom2 * 1.5 ;
乘以 1.5 是防止在移动端出现空位,而且background-size 越大,滚动效果会比较明显,不会说滚动到一半就已经到头了。
那么,有大佬能解决这问题吗。
这也不能从根本解决问题啊....
其他
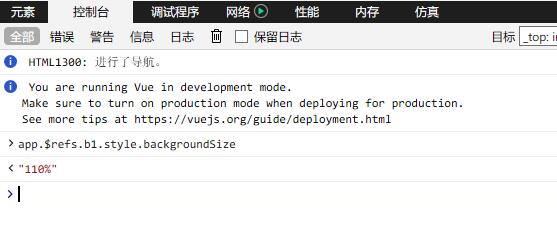
相反在 Vue 就能正常取值了..




评论已关闭