8月初的时候刚开始恢复博客的时候,感觉博客点击文章还是略慢略慢,然后上网看看有没有什么解决方案,毕竟我已经把 wordpress 的加速经验放到 typecho 用了,但那也只是性能优化而已,用户体验才是最重要的(呸!你的博客还有人看吗_(:зゝ∠)_)(想要速度吗?赶紧买个香港主机啊,贵啊;备案啊,嫌麻烦啊...)
然后就见到 PJAX 和 instantclick 这两个预加载的 JavaScript,我没怎么研究就看了大概的使用方法,然后参考了 友人C的typecho博客实现pjax 的教程,博客也几乎实现了全站 pjax 效果,但是....好像 container 和 fragment 的元素我改成了 body,这tm还不如去使用instantclick啊..
引用下 知乎大佬对pjax如何工作回答:
pjax是对ajax + pushState的封装,让你可以很方便的使用pushState技术。
同时支持了缓存和本地存储,下次访问的时候直接读取本地数据,无需在次访问。
并且展现方式支持动画技术,可以使用系统自带的动画方式,也可以自定义动画展现方式。
为了以后建站需要,我还是在这里写笔记吧
代码
放在footer.php
首先还是先导入 jquery 和 pjax 的 js。
<script src="//cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script><script src="//cdn.bootcss.com/jquery.pjax/2.0.1/jquery.pjax.min.js"></script>
然后将 pjax 初始化,就能实现全站 PJAX 了(当然这是为自用的,也很简单)
<script>
$(document).pjax('a[href^="<?php Helper::options()->siteUrl()?>"]:not(a[target="_blank"], a[no-pjax])', {
container: '#page',
fragment: '#page',
timeout: 8000
}).on('pjax:send',
function() {
/*这里是开始加载前的事件*/
}).on('pjax:complete',
function() {
/*这里是加载complete的事件*/
});
</script>
其实也可以用一条代码初步实现
$(document).pjax(selector, [container], options)
selector 给哪些selector绑定pjax事件,一般的为:"a", 如果要去掉一些外连的URL,
[container] 内容变换容器,是指哪个容器里的内容发生的变换,如: '#pjax-content'。就是页面中只刷新的这个部分。
options 官方文档提供了更多的选项,以便更好地自定义选项。具体查考官方文档。以下列出我使用的一些选项。
container 替换的容器的css选择器。填你的替换容器ID即可。
timeout 超时就会被迫页面就会完全刷新,单位毫秒。
fragment 这个作为整个pjax框架,必须写上。
(出自https://www.ihewro.com/archives/354/)
关于事件解释,此处不多说,更多直接去 Github的pjax 看吧
一些碰壁
为什么最近才回来开始使用 pjax 呢,毕竟我记得我当初因为动画效果放弃了使用了。而且之前为了实现 header 和 post 可以刷新,绞尽脑汁设置,却只能header有刷新,文章页出现空白的问题。我还想绑定两个容器,然而做不到
所以就绑定了 body 作容器(好好的局部刷新却变成全局刷新了2333)...然后上网看了下别的博客,绑定body的话还不如用 instantclick,毕竟部署简单,而且也是 body 全局刷新,而且原理是在用户点击链接的时候的一些小延迟来预加载(200-300ms中加载完),好是好,但是我还是喜欢现在这个loading画面啊,用 animate.css 感觉有点有点那啥
之所以之前放弃用 pjax,主要是没发现我tm之前改header文章带标题的效果的时候,忘记再加个</div>(因为要用一个元素罩住要刷新的页面),所以导致进入文章页的时候,只显示了header,却没有 post文章页 的尴尬。
效果
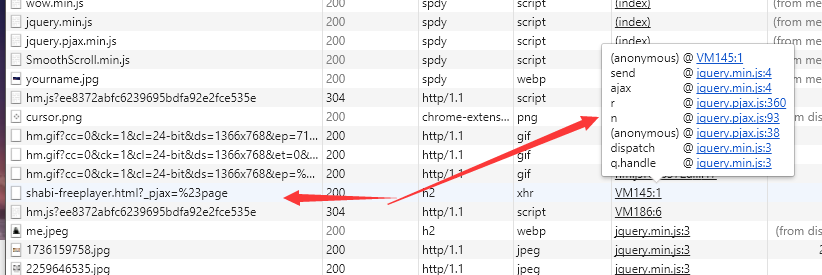
审查元素,点击 Network,随便点个链接,如果整个表没被刷新的话,应该是行了。
可惜评论没有兼容pjax,之前弄了ajax评论然而出现问题了,所以还是保持原样算了..

评论已关闭